是否在寻找路由API以便在Flutter应用程序中用URL在屏幕间导航,你或许需要一种能为应用快速添加深度链接的方法,那就用go_router




------本页内容已结束,喜欢请分享------


GoRouter router = GoRouter(
routers: [
GoRoute(
path: '/profile',
builder: (context, state) => ProfileScreen(),
),
GoRoute(
path: '/signup',
builder: (context, state) => SignupScreen(),
),
GoRoute(
path: '/explore',
builder: (context, state) => ExploreScreen(),
),
GoRoute(
path: '/',
builder: (context, state) => HomeScreen(),
),
],
);
GoRoute(
path: '/profile/:userid?fiilter=xyz',
builder: (context, state) => ProfileScreen(
userId: state.params['userid'],
filter: state.queryParams[filter]
)
)
GoRouter router = GoRouter(routes: [...]);
MaterialApp.router(
routerConfig: router
)
ElevatedButton(
child: const Text('Home'),
onPressed: () => GoRouter.of(context).go('/'),
)
ElevatedButton(
child: const Text('Home'),
onPressed: () => context.go('/'),
)

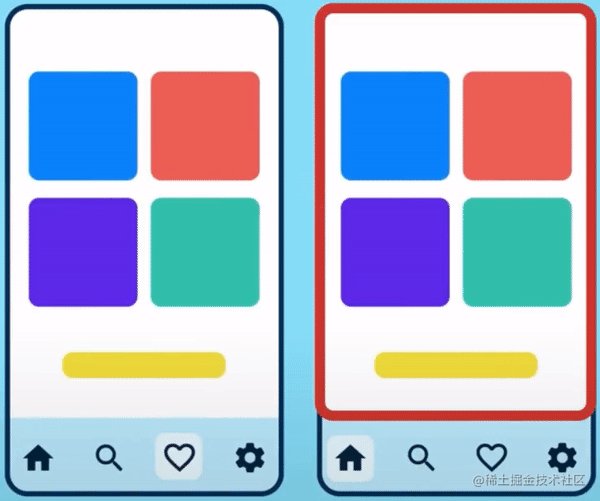
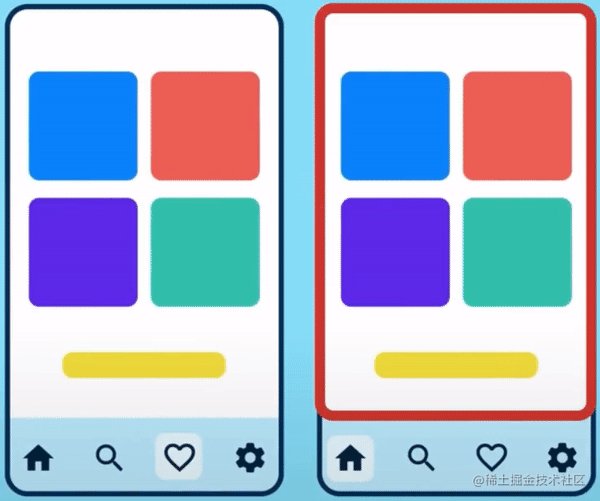
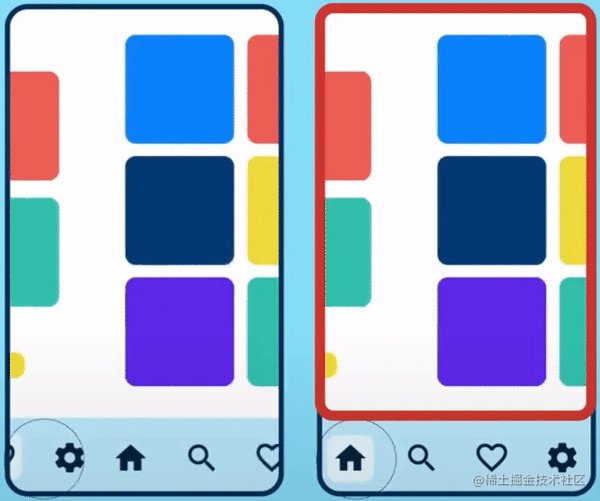
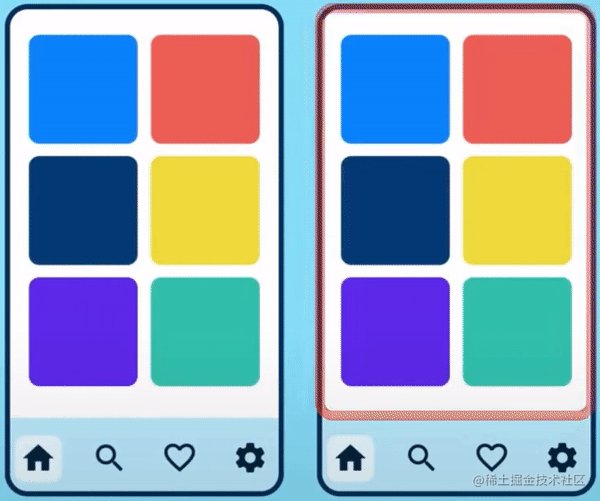
final GoRouter _router = GoRouter(
foutes: [
ShellRoute(
routes: [...],
builder: (context, state, child) {
return BottomNav(child: child);
},
)
],
);


感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END














暂无评论内容