theme: condensed-night-purple highlight: night-owl
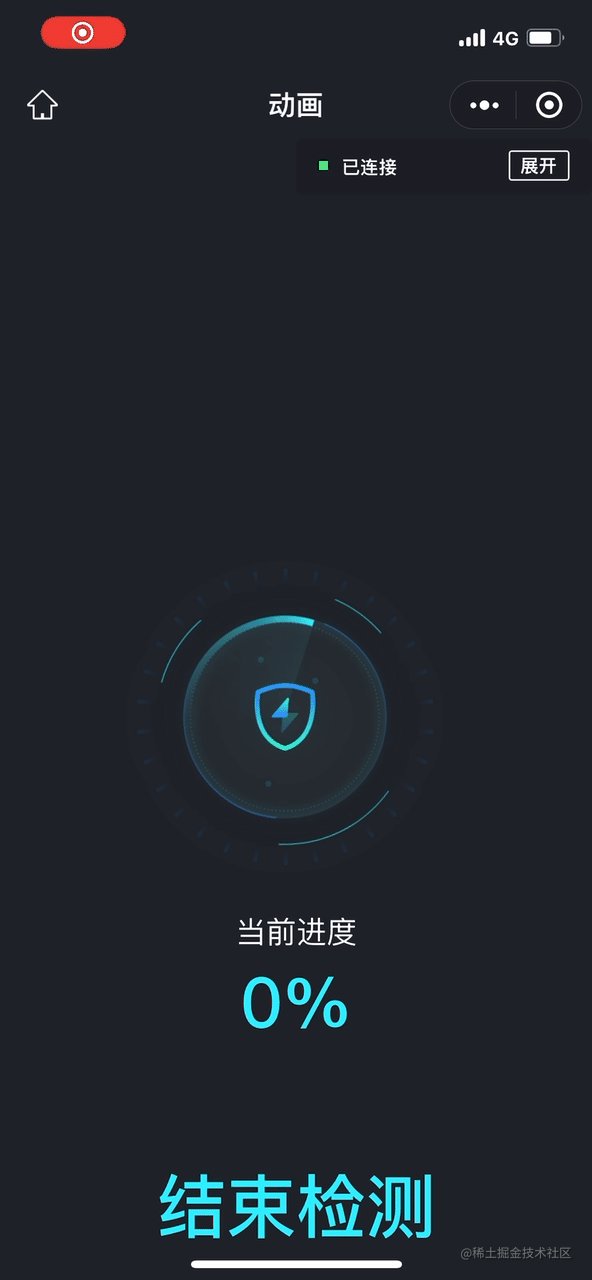
开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第23天,点击查看活动详情 前因书接上文,前面我们已经了解到动画实体创建和使用.且已完成基础动画.但那只是最最最最基本的动画.也谈不上状态动画.既然叫状态动画,那必然是有两种或两种以上的状态值.下面我们先看一下最终效果.然后再根据最终效果.去分析并实现动画
| 检测正常 | 检测异常 |
|---|---|
 |
 |
- 拆分
- 动画拆分
从上面的动画效果中,我们不难发现.整个过程,以我们实现的动画类型,总过分为三类
- 旋转动画
- 缩放动画
- 位移动画
- 组合动画
前两个动画效果,在上文中,我们已经详细的讲解了,这里就一笔带过了.
在仔细观察中,不难发现,在其中的一段位移动画中,包含
位移+缩放的组合动画.一起看一下展现效果.
- 状态拆分
- 以整体流程来拆分
- 检测中 - 检测完成 - 以检测状态来拆分
- 检测正常 - 检测异常
- 以整体流程来拆分
- 动画拆分
从上面的动画效果中,我们不难发现.整个过程,以我们实现的动画类型,总过分为三类
- 实现
经过拆分后.我们知道,整个动画.只是把不同的状态和动画组合在一块,就可以实现我们想要的效果.由于代码相对来说比较多,这里只分享核心代码.
- 动画实现
创建动画的整体流程和缩放、旋转动画都是一样的.分为
创建动画实例 -> 获取动画描述 -> 赋值animation属性.由于大同小异,这里我们只分享获取
- 位移动画
从源码里.我们知道位移动画有很多,下面就简单分享几种常用的方法.如果想更好的使用,请查看官方文档.
注意: 位移单位是px 由于我们对位移动画需求,只是简单的沿Y平移.相对简单,就直接看一下怎么实现即可.如下所示方向 方法 平移变换 translate(tx,ty)对 xyz坐标进行平移变化translate3d(tx,ty,tz)对 X轴平移translateX(translation)对 Y轴平移translateY(translation对 Z轴平移translateZ(translation
特别提醒 :想要回到初始位置只需设置为0即可.// 根据状态值来判断, // -> 组件是移动到指定的位置 // -> 回到初始位置 var traslatey = 360; if (type == 0) { traslatey = 0; } translateAnimation.translateY(translatey).step(); this.setData({ anim: translateAnimation.export() })- 组合动画
组合动画从字面上,我们就知道.是把不同动画叠加到一个组件上的动画.这里我就简单举例平时用到的.
语法:
动画实例+动画描述+动画描述… +.step()
我们这里使用的就是动画效果 实现 旋转 + 缩放animation.rotate(n).scale(scale).step();缩放 + 平移animation.scale(scale).translateY(n).step();平移 + 旋转animation.translateY(n).rotate(n).step();平移 + 缩放组合动画,一起看一下具体实现吧.// 从需求上来说,我们是既要平移和缩放到指定位置 // 也要可以复原. var translatey = -260; var scale = 0.7; if (type == 0) { translatey = 0; scale = 1; } translateAnimation.translateY(translatey).scale(scale).step();
- 组合动画
组合动画从字面上,我们就知道.是把不同动画叠加到一个组件上的动画.这里我就简单举例平时用到的.
语法:
- 位移动画
从源码里.我们知道位移动画有很多,下面就简单分享几种常用的方法.如果想更好的使用,请查看官方文档.
- 动画实现
创建动画的整体流程和缩放、旋转动画都是一样的.分为
创建动画实例 -> 获取动画描述 -> 赋值animation属性.由于大同小异,这里我们只分享获取
- 状态实现
这个相对来说就很简单了.根据检测分值来显示不同的状态颜色,状态颜色主要分为两种
- 正常色

- 异常色

背景颜色是需要据不同的测试分值来显示.如下所示
分值 异常点 90 - 601个 60 - 302个 30 - 003个 - 正常色
demo
- 最终动画
系列文章
- 设计师小姐姐说,我做了个状态动画 就问你怕不怕?
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END


















暂无评论内容