theme: healer-readable
本文正在参加「金石计划 . 瓜分6万现金大奖」前言
这段时间我一直在学习源码,在学习源码的过程中,难免会碰到一些自己不理解的代码,这时候就可以选择进行调试来理解它们。在某些情况下,我们需要知道当前代码的执行顺序,以及每一步变量的执行状态,这时候使用断点调试就是非常好的一个选择。 但是如何进行断点调试还是有讲究的。下面我将通过一段代码例子来聊一聊断点调试。断点调试
前面说了那么多,但是也没介绍一下什么是断点调试。官方解释是:断点调试是指在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。我们简单点理解它就是用来来理解代码的执行顺序的。 断点调试分为浏览器断点调试和 Vscode 编辑器断点调试,这里我主要讲一讲关于浏览器的断点调试。浏览器断点调试
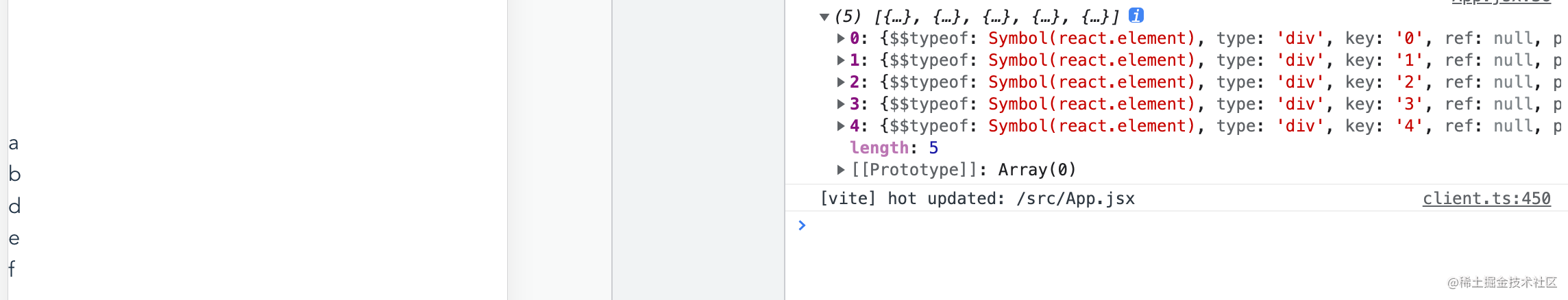
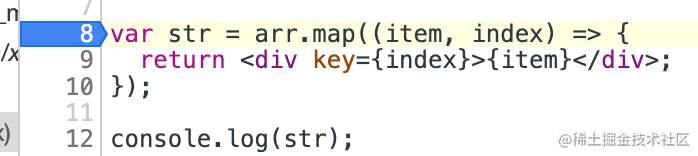
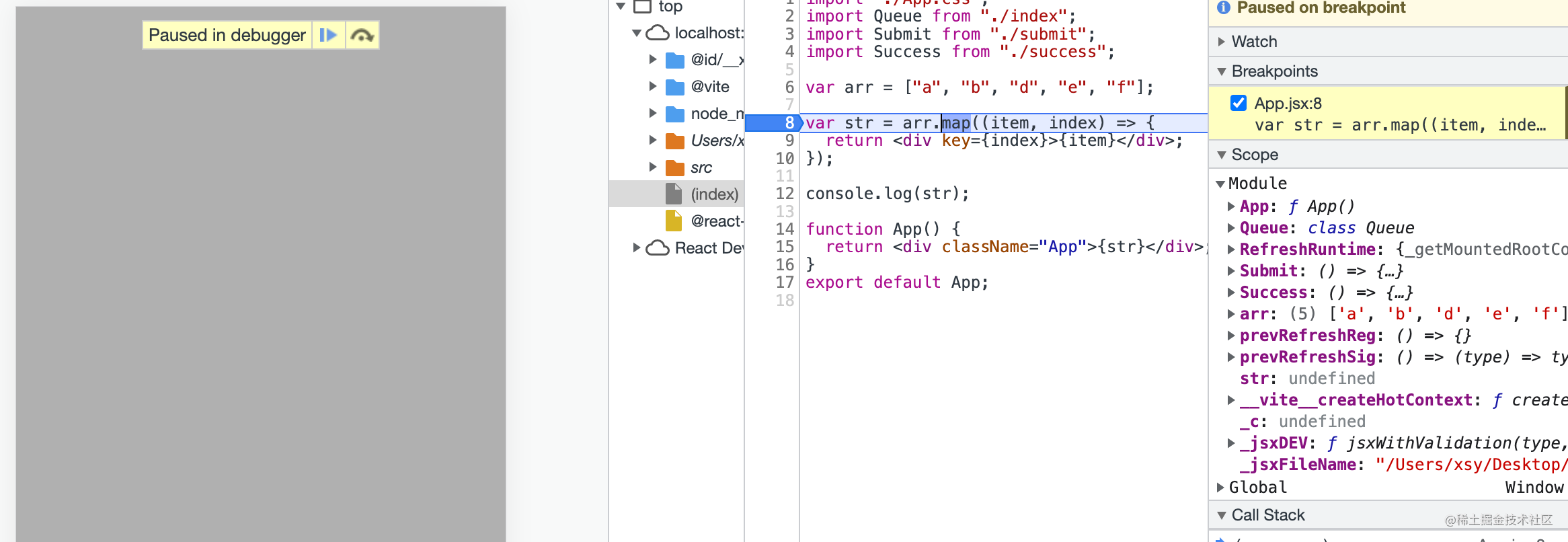
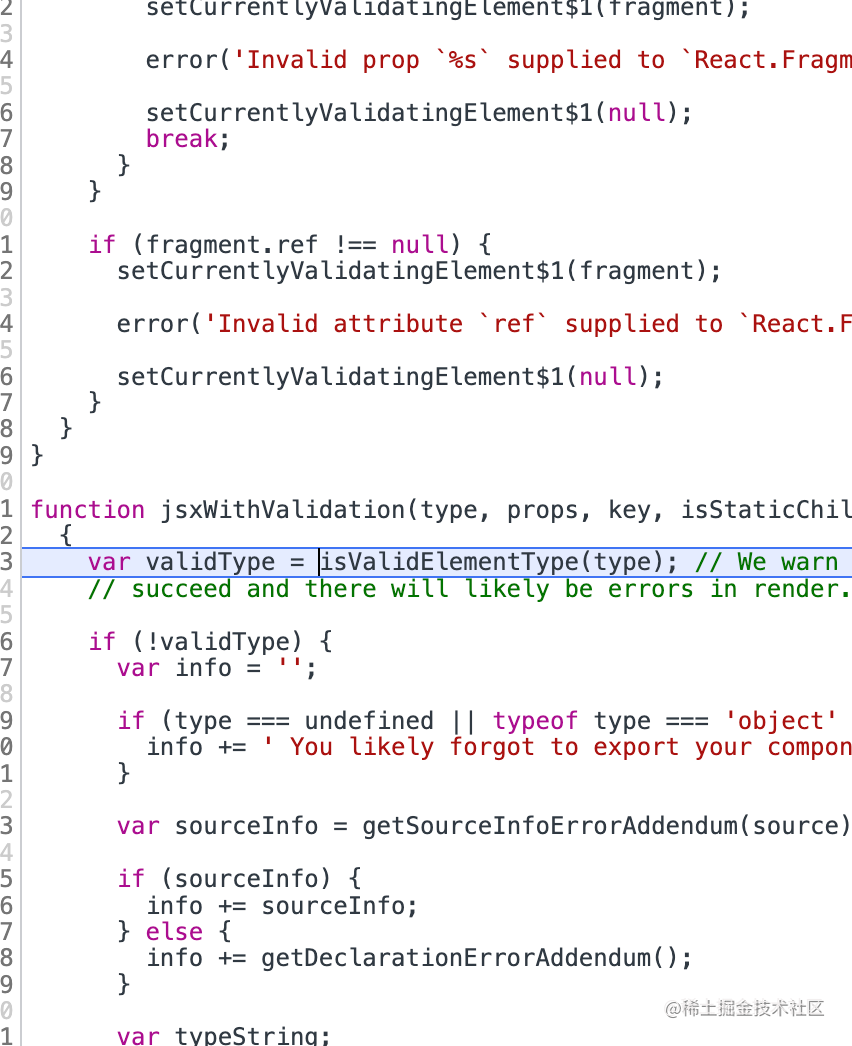
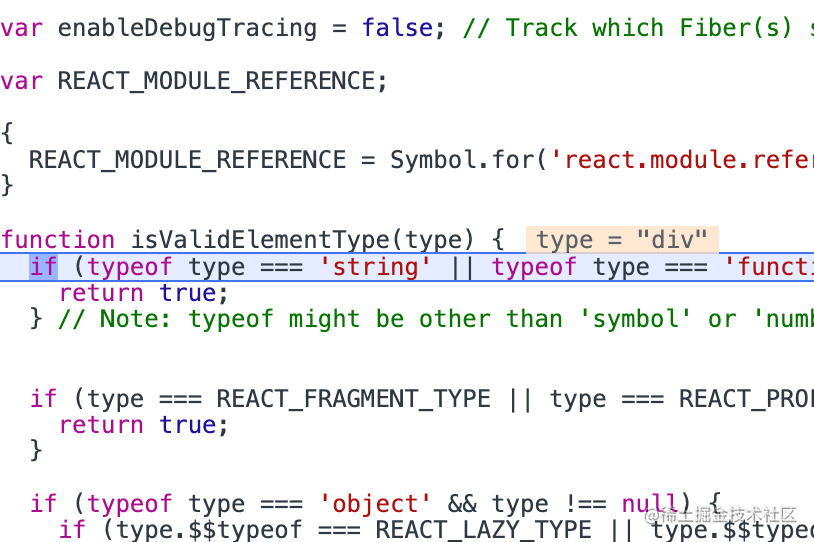
这里我拿一段简单的 for 循环代码来进行调试,便于理解,这里是一个基于 react 框架的 demo。代码如下:var arr = ["a", "b", "d", "e", "f"];var str = arr.map((item, index) => {return <div key={index}>{item}</div>;});function App() {return (<div className="App">{str}</div>);}export default App;var arr = ["a", "b", "d", "e", "f"]; var str = arr.map((item, index) => { return <div key={index}>{item}</div>; }); function App() { return ( <div className="App"> {str} </div> ); } export default App;var arr = ["a", "b", "d", "e", "f"]; var str = arr.map((item, index) => { return <div key={index}>{item}</div>; }); function App() { return ( <div className="App"> {str} </div> ); } export default App;







总结
断点调试是调试程序的一种手段,学会断点调试有利于帮助我们看到整个代码的底层执行过程,从某种意义上讲,它应该是我们程序员必备的手段之一。 其实断点调试并不难,难的是如果碰到一个比较复杂的程序如何去处理断点调试,以我目前的看法,这就需要时间的积累以及经验了。所以可以多研究研究代码,并对不解或者比较复杂的代码进行调试,这样就能增强调试能力了。感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END
















暂无评论内容