theme: simplicity-green
六、盒模型
1、文档流(normalflow)
网页是一个多层的结构,一层摁着一层
- 在文档流中
- 不在文档流中(脱离文档流)
2、块元素
- 块元素会在页面中独占一行
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)

3、行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中左向右水平排列(书写习惯一致)
- 如果一行之中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列
- 行内元素的默认宽度和高度都是被内容撑开

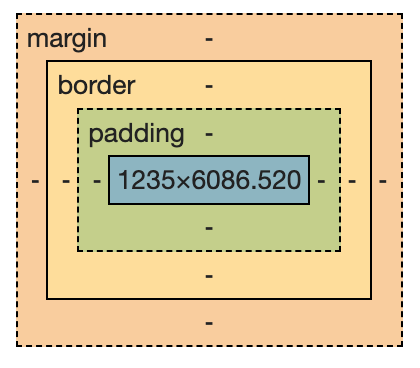
4、盒子模型
盒模型、盒子模型、框模型(box model)
CSS 将页面中的所有元素都设置为了一个矩形的盒子
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)

内容区(content)
内容区是盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型
-
width和height设置排列内容区的大小 -
width设置内容区的宽度 -
height设置内容区的高度
.box1 {
width: 200px;
height: 200px;
border-color: red;
/*
solid 实线
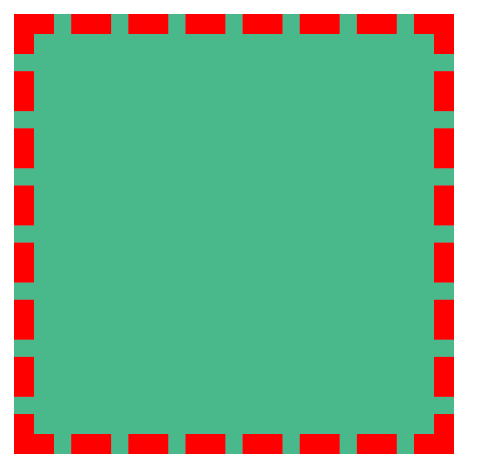
dotted 点状虚线
dashed 虚线
double 双线
*/
border-style: solid;
background-color: rgb(73, 184, 139);
}

边框(border)
边框属于盒子边缘,边框里边属于盒子内部,出了边框都是盒子的外部
border-width:边框的宽度:默认 3px-
border-top-width上边框的宽度 -
border-right-width右边框的宽度 -
border-bottom-width下边框的宽度 -
border-left-width左边框的宽度
-
border-color边框的颜色:默认使用 color 的颜色值border-top-color上边框的颜色border-right-color右边框的颜色border-bottom-color下边框的颜色border-left-color左边框的颜色border-style:边框的样式:没有默认值,必须指定-
border-top-style上边框的样式 -
border-right-style右边框的样式 -
border-bottom-style下边框的样式 -
border-left-style左边框的样式
-




border-width 、 border-color 、border-style 还是其衍生出来的属性写法,都可以指定每个方向的边框情况
设定几个值就决定了对应方向的宽度、颜色或样式
- 四个值:
上 右 下 左 - 三个值:
上 左右 下 - 两个值:
上下 左右 - 一个值:
上下左右
border:简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求
-
border-top上边框的宽度、颜色和样式 -
border-right右边框的宽度、颜色和样式 -
border-bottom下边框的宽度、颜色和样式 -
border-left左边框的宽度、颜色和样式
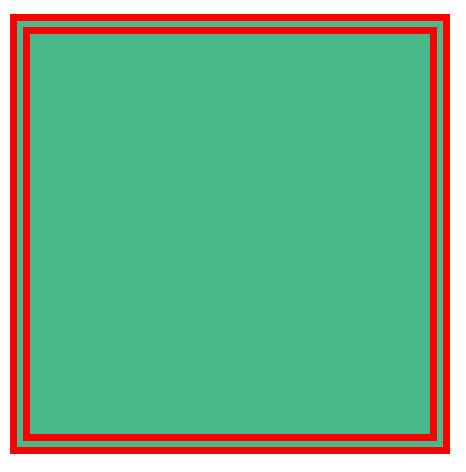
.box1 {
border: 10px red solid;
}
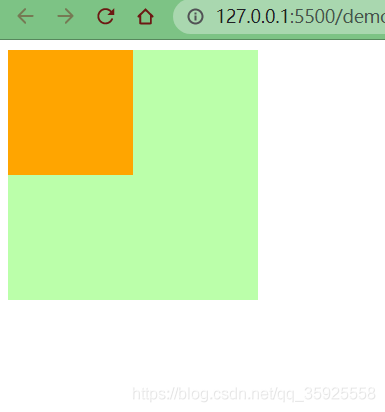
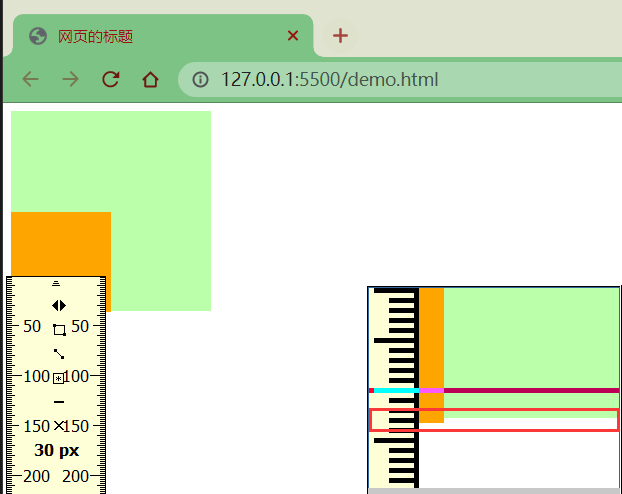
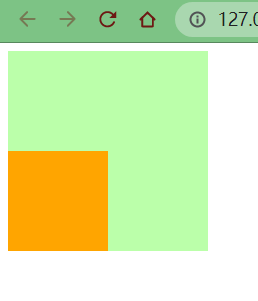
内边距(padding)
内边距,也叫填充,是内容区和边框之间的空间-
padding-top上内边距 -
padding-right右内边距 -
padding-bottom下内边距 -
padding-left左内边距
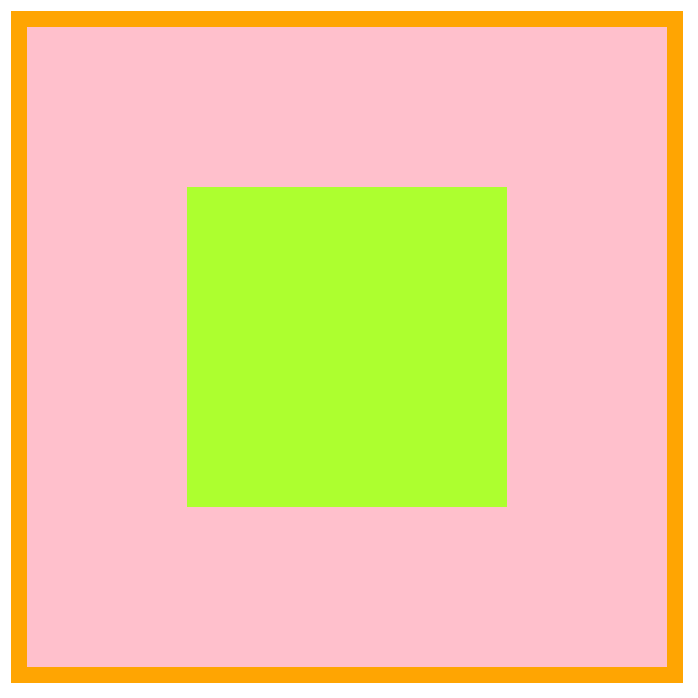
<style>
.outer {
width: 200px;
height: 200px;
border: 10px orange solid;
background-color: pink;
padding-right: 100px;
padding-top: 100px;
padding-bottom: 100px;
padding-left: 100px;
}
.inner {
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
<div class="outer">
<div class="inner"></div>
</div>

外边距(margin)
外边距,也叫空白边,位于盒子的最外围,是添加在边框外周围的空间。空白边使盒子之间不会紧凑地连接在一起,是 CSS 布局的一个重要手段 注意:外边距不会影响盒子可见框的大小,但是外边距会影响盒子的位置和占用空间 一共有四个方向的外边距:margin-top:上外边距- 设置正值,元素自身向下移动
- 设置负值,元素自身向上移动
margin-right:右外边距- 设置正值,其右边的元素向右移动
- 设置负值,其右边的元素向左移动
- 上述说法并不准确,对于块元素,设置
margin-right不会产生任何效果
margin-bottom:下外边距- 设置正值,其下边的元素向下移动
- 设置负值,其下边的元素向上移动
- 上述说法并不准确,对于块元素,会有垂直方向上的边距重叠问题(后面会细说)
margin-left:左外边距- 设置正值,元素自身向右移动
- 设置负值,元素自身向左移动
- 如果我们设置的左和上外边距则会移动元素自身
- 而设置下和右外边距会移动其他元素
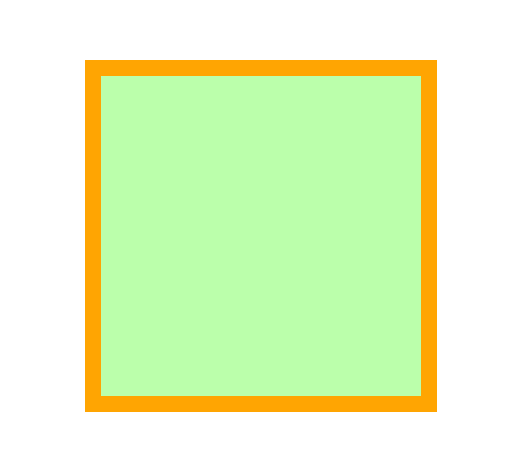
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
margin-top: 100px;
margin-right: 100px;
margin-bottom: 100px;
margin-left: 100px;
}

.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
margin-bottom: 100px;
}
.box2 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px red solid;
margin-top: 100px;
}

5、水平方向布局
元素在其父元素中水平方向的位置由以下几个属性共同决定margin-leftborder-leftpadding-leftwidthpadding-rightborder-rightmargin-right
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 其父元素的宽度

- 如果这七个值中没有
auto的情况,则浏览器会自动调整margin-right值以使等式满足100 + 0 + 0 + 200 + 0 + 0 + 0 = 800==>100 + 0 + 0 + 200 + 0 + 0 + 500 = 800 - 如果这七个值中有
auto的情况,则会自动调整auto值以使等式成立 这七个值中有三个值可以设置为auto:width、margin-left、maring-right- 如果某个值为 auto,则会自动调整
auto的那个值以使等式成立200 + 0 + 0 + auto + 0 + 0 + 200 = 600==>200 + 0 + 0 + 400 + 0 + 0 + 200 = 800auto + 0 + 0 + 200 + 0 + 0 + 200 = 600==>400 + 0 + 0 + 200 + 0 + 0 + 200 = 800200 + 0 + 0 + 200 + 0 + 0 + auto = 600==>200 + 0 + 0 + 200 + 0 + 0 + 400 = 800 - 如果宽度为
auto,则宽度会调整到最大,其他auto的外边距会自动设置为 0auto + 0 + 0 + auto + 0 + 0 + 200 = 600==>0 + 0 + 0 + 600 + 0 + 0 + 200 = 800200 + 0 + 0 + auto + 0 + 0 + auto = 600==>200 + 0 + 0 + 600 + 0 + 0 + 0 = 800auto + 0 + 0 + auto + 0 + 0 + auto = 600==>0 + 0 + 0 + 800 + 0 + 0 + 0 = 800 - 如果外边距都为
auto,则auto的外边距会自动均分以使等式成立auto + 0 + 0 + 200 + 0 + 0 + auto = 600==>300 + 0 + 0 + 200 + 0 + 0 + 300 = 800
- 如果某个值为 auto,则会自动调整

<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
/* 下列条件等价于 margin: 0 auto */
margin-left: auto;
margin-right: auto;
}
</style>
<div class="box1"></div>

6、垂直方向布局
元素溢出
子元素是在父元素的内容区中排列的,如果子元素的大小超过了父元素,则子元素会从父元素中溢出
overflow/overflow-x/overflow-y属性来设置父元素如何处理溢出的子元素
可选值:visible/hidden/scroll/auto
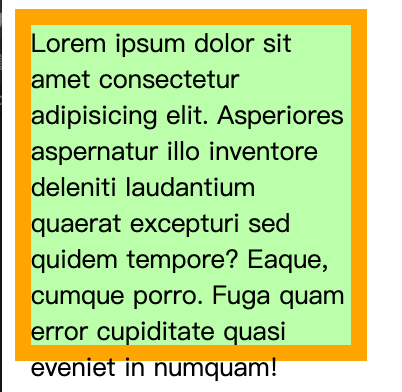
visible 溢出内容会在父元素外部位置显示,默认值
示例
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px orange solid;
overflow: visible; /* 默认值 */
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur
illo inventore deleniti laudantium quaerat excepturi sed quidem tempore?
Eaque, cumque porro. Fuga quam error cupiditate quasi eveniet in numquam!
</div>

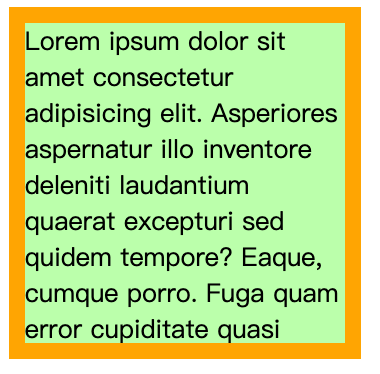
hidden 溢出内容会被裁剪,不会显示
示例
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
overflow: hidden; /* 隐藏溢出内容 */
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur
illo inventore deleniti laudantium quaerat excepturi sed quidem tempore?
Eaque, cumque porro. Fuga quam error cupiditate quasi eveniet in numquam!
</div>

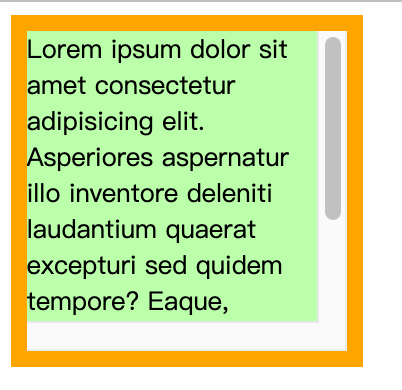
scroll 生成两个滚动条,通过滚动条来查看完整的内容
示例
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
overflow: scroll;
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur
illo inventore deleniti laudantium quaerat excepturi sed quidem tempore?
Eaque, cumque porro. Fuga quam error cupiditate quasi eveniet in numquam!
</div>


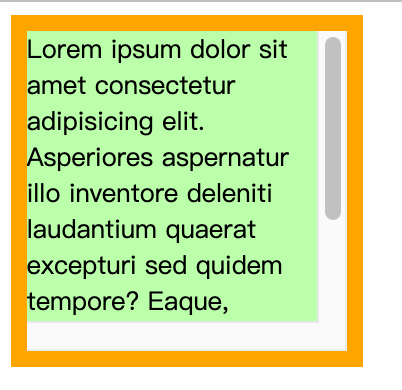
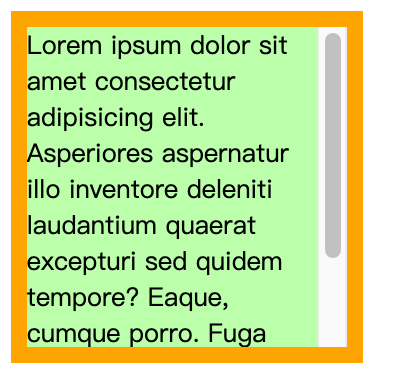
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
overflow: auto;
}
</style>
<div class="box1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores aspernatur
illo inventore deleniti laudantium quaerat excepturi sed quidem tempore?
Eaque, cumque porro. Fuga quam error cupiditate quasi eveniet in numquam!
</div>

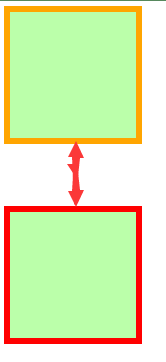
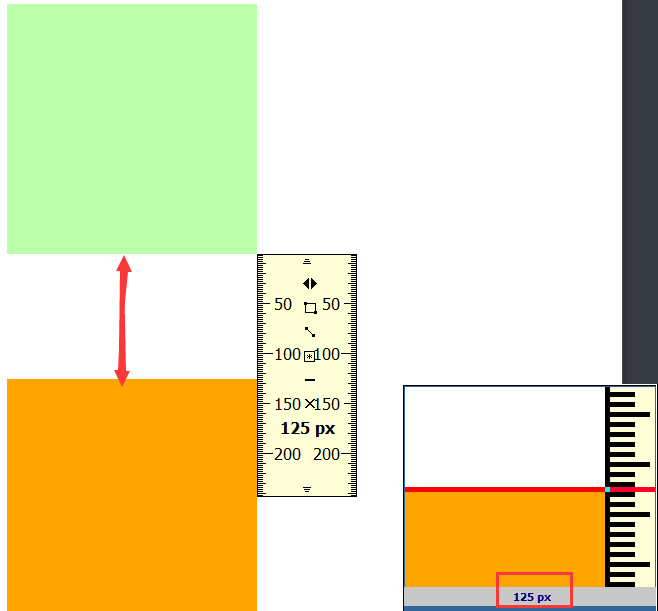
边距折叠
垂直外边距的重叠(折叠):相邻的垂直方向外边距会发生重叠现象兄弟元素
兄弟元素间的相邻,垂直外边距会取两者之间的较大值(两者都是正值) 特殊情况:- 如果相邻的外边距一正一负,则取两者的和
- 如果相邻的外边距都是负值,则取两者中绝对值较大的
.box1,
.box2 {
width: 200px;
height: 200px;
font-size: 100px;
}
.boxl {
background-color: #bfa;
/*设置一个下外边距*/
margin-bottom: 100px;
}
.box2 {
background-color: orange;
/*设置一个上外边距*/
margin-top: 100px;
}

在网页布局中,通过谷歌浏览器或火狐浏览器预览时,发现我们定义的盒模型 width,height,margin,padding 值都是不准确的 谷歌、火狐浏览器 缩放为 80% 时,margin 值才正确[2]总结 兄弟元素之间的外边距的重叠,对于开发是有利的,所以我们不需要进行处理

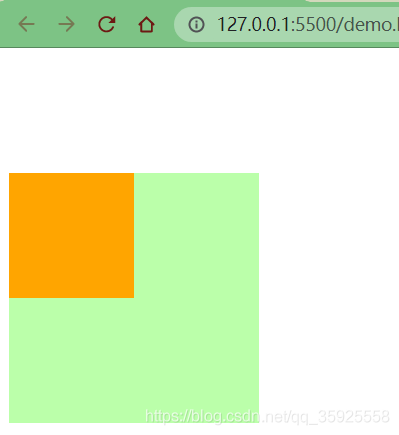
父子元素
父子元素间相邻外边距,子元素会传递给父元素(上外边距) 示例.box3{
width:200px;
height:200px;
background-color: #bfa;
}
.box4{
width: 100px;
height: 100px;
background-color: orange;
/* margin-top: 100px; */
}



.box3 {
width: 200px;
height: 200px;
background-color: #bfa;
padding-top: 100px; /* 不调整子元素的margin,而是转而调整父元素的padding */
}
.box4 {
width: 100px;
height: 100px;
background-color: orange;
/* margin-top: 100px; */
}

.box3 {
width: 200px;
height: 100px; /* height: 200px; */
background-color: #bfa;
padding-top: 100px;
}
.box4 {
width: 100px;
height: 100px;
background-color: orange;
}

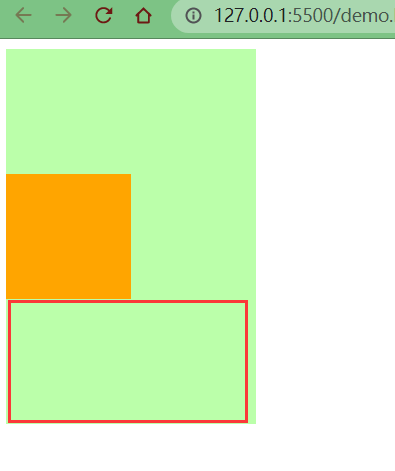
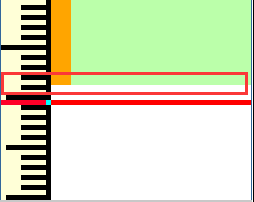
margin-top属性,但是给父元素加一个上边框
.box3 {
width: 200px;
height: 200px;
background-color: #bfa;
border-top: 1px rebeccapurple solid; /* 在父元素上加一个border-top(上边框) */
}
.box4 {
width: 100px;
height: 100px;
background-color: orange;
margin-top: 100px; /* 不删除,保留 */
}

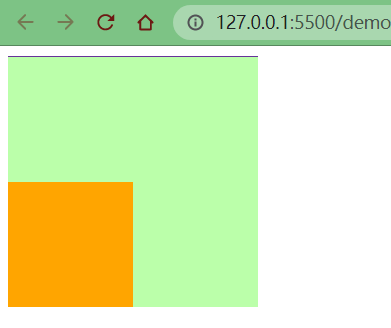
.box3 {
width: 200px;
height: 199px; /* height: 200px; */
background-color: #bfa;
border-top: 1px #bfa solid;
}
.box4 {
width: 100px;
height: 100px;
background-color: orange;
margin-top: 100px;
}


.box3 {
width: 200px;
height: 199px;
background-color: #bfa;
border-top: 1px #bfa solid;
}
.box4 {
width: 100px;
height: 100px;
background-color: orange;
margin-top: 99px; /* margin-top: 100px; */
}


脱离文档流
上述示例 2 中,使用了 border 属性,就让子元素的外边距不去传递给父元素了,这是为什么呢?margin (子元素远离父元素边框)[3] 如果父盒子没有设置 border 框着,那么他的子元素无法利用 margin-top 来远离父元素的上边框 如果使用了 margin-top 会使子元素和父元素一起往下移 (子想离,父不设置 border 边框 则离得是流 不是父盒子)


感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END














暂无评论内容